[GLSL] Graphics pipeline과 Vector4
공부용으로 작성되는 페이지입니다. 틀린 부분이나 환경에 따라 오류가 발생할 수 있습니다.
1. OpenGL
openGL은 Open Graphic Library로, 3D 그래픽을 처리하는 역할을 한다.
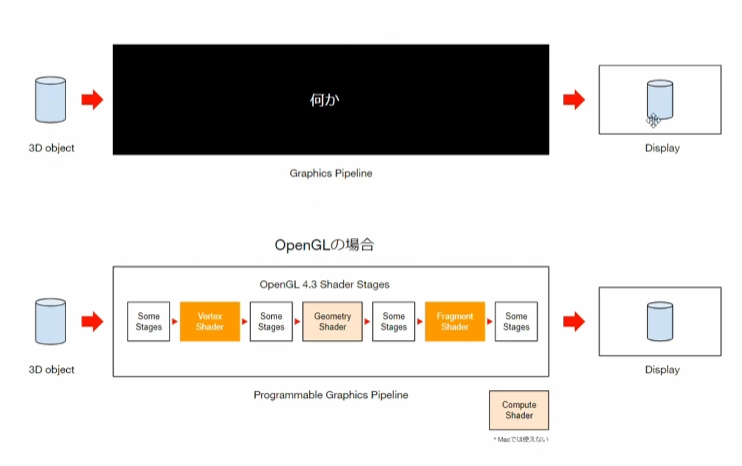
컴퓨터가 그래픽을 처리하는 과정을 흔히 Graphics Pipeline이라고 표현한다.


특히 OpenGL의 경우 그래픽을 그리기 위해서 Vertex Shader와 Fragment Shader가 필수적으로 필요하다.
경우에 따라서는 Fragment Shader는 Pixel Shader라고도 부른다. (TD도 Pixel Shader로 정의되어있음)
이 두가지 셰이더는 프로그래머가 코드 작성 및 수정이 직접적으로 이루어진다.
Geometry Shader : Vertex Shader 다음에 실행되며 도형을 조정하는데 사용.
Compute Shader : 그래픽 파이프라인 밖에서 실행되는 셰이더, 렌더링을 가속화시키는 등의 역할을 함. 참고로 Mac에서는 지원하지 않는다고 한다.
openGL은 그래픽을 처리하는 과정에서는 병렬처리를 위해 GPU를 사용한다. 덕분에 처리 속도가 빠르다.
이런 openGL을 사용하기 위해 쓰는 언어를 GLSL라고 한다. c언어와 유사하며 webGL이나 cmake 등 다른 프로그램에서도 충분히 사용할 수 있다. 단, openGL 자체는 '그리는 행위' 만 수행하기 때문에 다른 라이브러리의 사용이 필수적이다.
쉽게 말해 윈도우를 만들거나, 그림을 보는 이와의 이벤트-인터렉션은 openGL만으로는 만들 수 없다.
2. GLSL With TD
GLSL은 TD 오퍼레이터중에서 그래픽을 그리는 TOP, MAT에서 활용된다.

// Example Pixel Shader
// uniform float exampleUniform;
out vec4 fragColor;//색처리용 변수
void main() #기본적인 처리
{
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = #vec4(1.0); vec4이므로 실제로는 4개의 변수가 있음을 알 수 있다.
fragColor = TDOutputSwizzle(color); #os차이를 위해 작성하는 구문. mac 사용자는 특히 주의.
}
3. Vector4 : XYZW, STPQ, RGBA
vector4의 개념에서 기본적이면서도 중요한 용어가 바로 위 세 가지 용어이다.
들어가기 앞서, OpenGL에서의 uv좌표값을 숙지해야한다.


- RGBA : 색상체계, A는 Alpha(투명도)를 의미
- XYZW : 4차원 좌표계. 즉 위치나 벡터를 표현할 때 사용.
- STPQ : UV 좌표계의 XYZW. 텍스쳐의 좌표 의미. 그래서 ST는 보통 UV를 의미한다.


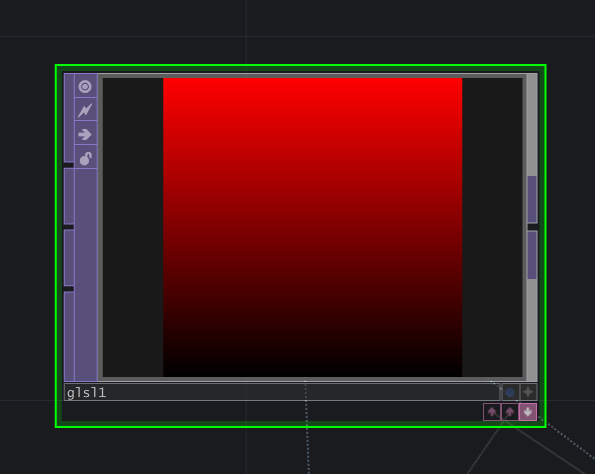
vec4에서 vUV.t가 R의 값을 대체한 것을 알 수 있다. 그런데 왜 그라디언트 형태로 만들어졌을까?
여기서 vUV란, Vertex Shader에서 Fragment Shader로 넘어가는 UV 값을 의미하는데,
Fragment Shader는 0~1사이의 좌표를 담당한다. 한 장의 그림처럼 보이지만 실제로는 픽셀별로 쪼개져있으므로
좌표마다 0~1사이의 값을 선형적으로 가지고 있다. 따라서 위 시각화 예시들처럼 그라디언트 형태로 구현된다.

4. Sin 함수

삼각함수는 컴퓨터 그래픽에서 오브젝트의 이동이나 회전을 처리하는데 용이하다.
그중에서 Sin 함수는 주어진 수 사이를 주기적으로 이동하는 특성상 반복적인 운동을 표현하는데 특화되어있다.
#sin함수를 쓰기 위한 준비
out vec4 fragColor;
void main()
{
#sin 함수를 사용하기 위해 vec3로 변경
vec3 color = vec3(sin(vUV.s));
#TDOutput~은 Vec4를 취하는 형식이여서 이런 형태가 되었다.
fragColor = TDOutputSwizzle(vec4(vec3(color), 1.0));
}
vec3 color = vec3(sin(vUV.s * 6.28));
fragColor = TDOutputSwizzle(vec4(vec3(color), 1.0));

vec3 color = vec3(sin(vUV.s * 6.28 * 12)); #얼마를 곱해주냐에 따라 주기가 반복되는 횟수가 증가
fragColor = TDOutputSwizzle(vec4(vec3(color), 1.0));
응용해서 AbsTime 변수를 사용하여 더해주면 애니메이션도 만들 수 있다.
참고자료
[Game] Uv 좌표
코딩을 통해 프로그램에서 이미지를 출력하고 하는 경우, Uv 좌표에 대한 개념을 이해하고 있어야 한다. Uv 좌표란, 텍스처 이미지를 3차원 공간애 맵핑하기 위한 2차원 공간에서의 좌표를 의미한
eunsikk.tistory.com